Background: I'm using FARR to show HTML files generated by Pandoc from Markdown source files with CSS similar to that of GitHub.
I ran into some CSS issues which got me searching for details on the browser engine/mode used by FARR. The forum posts I find on that are quite old and I'm not sure if they reflect the current state of FARR. Thus questions:
1. What browser engine/mode (not sure what the correct term is here) does FARR by default use on a fresh install of Windows 10 with latest updates?
Edit: answered in edits below.
2. Are some FARR settings available to adjust what browser is used or some details on how it is used?
The help page
https://www.donation...p/html_view_mode.htm says
Html view mode is currently rendered using the IE activex dll as an embedded web browser. This means that it will use the version of the Internet Explorer engine installed on the user's pc, and can support displaying anything that can be displayed in a normal browser.
It is not so clear if that means
IE11.
One of my CSS issues was that FARR did not show the background color of inline code blocks in the HTML I tested with.
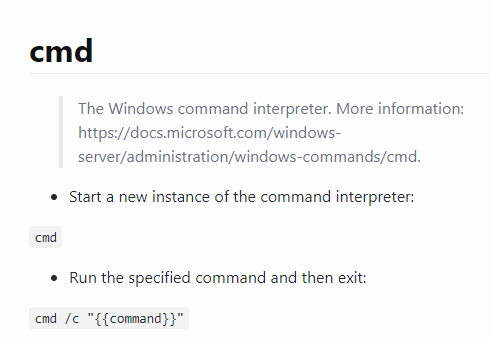
How it looks in Firefox/Chrome/Edge

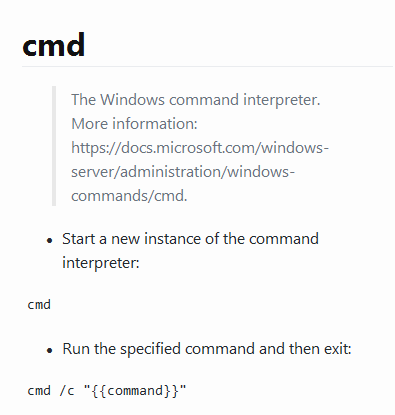
How it looks in FARR

I tracked this down to the CSS using the color function
RGBA which IE seems to not supportedit: My mistake. The correct
RBGA() compatibility page says IE9+ is supported, IE6-8 is not.
Adding this line to the HTML
<head>
<meta http-equiv="x-ua-compatible" content="IE=edge" />
makes FARR show the code element background color just like in the external browsers.
I found that on
https://stackoverflow.com/a/22964400 , with much more background on
https://stackoverflow.com/a/6771584 .
So, workaround achieved, I suppose. But I'm unsure what other changes in how FARR renders HTML that line causes. Does it make FARR use Edge? Or adjust the IE1 version/mode used? I hope for feedback from mouser or others on this topic.
edit: Answering myself. We can
check browser document mode by adding this line to the HTML document, which shows a popup when FARR renders it
<script>alert(document.documentMode);</script>
Findings: Before adding the "<meta ..." line my FARR used document mode IE7. After adding the line FARR uses IE11.
That explains why the CSS RGBA() function, which required IE9+, only worked after adding the line. Note also that the "IE=edge" part does not mean that the browser Edge is used, it instead means that the newest available Internet Explorer document mode will be used. Which is IE11 on a fully updated Windows 10 PC today.
To reproduce my exact steps do this:
- download cmd.md from the
tldr project GitHub.
- download this
style.css that mimics GitHub's looks.
- download
Pandoc- run this to output the file
cmd.htmlpandoc -c style.css -s cmd.md --self-contained -o cmd.html
- edit
cmd.html and remove these lines (otherwise FARR will freeze and not show the HTML)
<!--[if lt IE 9]>
<script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv-printshiv.min.js"></script>
<![endif]-->
- create a FARR alias with this as result
showfilehtml C:\path\to\cmd.html
- trigger the alias and notice that the code elements lack background color
- edit
cmd.html again and add this below the
<head> line
<meta http-equiv="x-ua-compatible" content="IE=edge" />
- trigger the alias again - now the background color should show.
BTW I'm reworking some of my FARR stuff which explains my many recent FARR posts. Bear with me mouser

