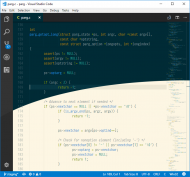
Solarized is a popular color theme available in many text editors. The palette contains only 16 colors, which are used both in a dark (pleasant at night) and light (easy to read in bright daylight) version. The magic is that the accent colors are chosen so they appear the same in both versions.
 NANY 2018 Release: Solarized Minimal for Visual Studio Code
NANY 2018 Release: Solarized Minimal for Visual Studio CodeI have been using it for over five years now, and a while back I created
my own version for Sublime Text. You might wonder why add another version of a theme that is already present by default? Mostly because I feel many versions of Solarized are too complex -- they try to assign colors to everything in every language. So I set out to try to make a minimal version, one that attempts to assign styles primarily to the root groups described in the
TextMate documentation (which is where the file format for color themes used in many editors comes from).
The last year I have been using
VS Code as my primary text editor, so I created a version of Solarized Minimal for my own use. Now that new year is ominously close (and I haven't finished a NANY project

), I cleaned up and packaged the theme.
For now, only the colors of the editing window are changed, while the surrounding areas (tabs, info line, dialogs) are kept in the default UI colors. I've been debating with myself if it looks better to also change them (like the default Solarized theme does), but I feel it becomes a little too much.
You can install it from within VS Code by going to the extension tab and searching for Solarized Minimal. Then select either version using File->Preferences->Color Theme.
Website:
https://jibsen.githu...o/solarized-minimal/On GitHub:
https://github.com/j...de-solarized-minimalOn VS Code Marketplace:
https://marketplace....me-solarized-minimalAtom.io:
https://atom.io/users/jibsen
