http://www.skybound.ca/ +
http://www.skybound.ca/features/#real-time-css+ discussion forum:
https://skybound.tenderapp.com/discussionsIt has been more than 5 years since the last time,
Skybound Stylizer was mentioned here at DC. Back then they were at version 5, but now they have launched version 7. Free trial, no signup.
Stylizer 7 = $79, but with 30-day money back guarantee. HOWEVER, I simply
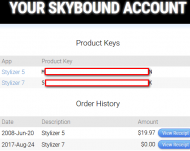
need to show you this: I upgraded my license key almost 10 years ago - TEN YEARS! - and yet I have now upgraded to version 7 FOR FREE!!
 Stylizer 7 (CSS editor) instantly see what you get
Stylizer 7 (CSS editor) instantly see what you getThe old installer was 15MB, the new is merely 3½MB!
QUOTES BEGIN/
We are proud to present the next chapter in our quest to produce the world's finest CSS editor:
Stylizer 7.
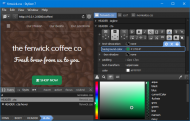
Designing CSS manually can be extremely difficult and frustrating. The benefit of Stylizer is that you can quickly fix CSS problems and see how code changes will appear visually.
Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time—literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels.
Space bar, click anywhere, style anythingBullseye transforms your workflow into an efficient process of point, click, and code.
Immediate preview before you even saveYour style sheets open automatically and your changes appear instantly—as you type, click, or drag the mouse.
Switch instantly between major browsersSide-by-side preview panes make responsive cross-browser design a breeze.
 Stylizer 7 (CSS editor) instantly see what you getHTML Elements:
Stylizer 7 (CSS editor) instantly see what you getHTML Elements: Stylizer 7 features an all-new HTML Elements panel integrated into Bullseye and designed specifically for CSS. Use it to target hard-to-click elements and to understand the structure of the page you're styling.
THE DOMExpose the magic behind the scenes. A clear view of your HTML. Stylizer provides a real-time tree of the HTML DOM. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page. The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't.
CSS DOM: Stylizer 7 now features a pane that reveals the entire CSS DOM in real-time. Integrated with Bullseye and synchronized with the Code Grid, this pane provides a new avenue to understanding how the browser is actually interpreting your CSS.
Inline Styles: Stylizer 7 integrates inline style sheets into Bullseye results—finally. No more unexplained styles appearing to ruin your day.
But that's not all, folks...
New Look & Feel: We've redrawn the user interface from the top of the menu to the bottom of the breadcrumb to give it a modern, unintrusive feel on both Windows and Mac.
Customizable Toolbar: You can now customize the toolbar to include additional buttons for your favorites like Stakeout, Rulers, and the all-new HTML Elements panel.
Windows: 64-bit Binary: Stylizer now runs as a 64-bit application on Windows, and the browser plugins have been updated with 64-bit versions as well. (A 32-bit version is still available)
Stable and Beta Update Channels: You can now opt-in to receive Stylizer 7 updates that are marked as "beta" and download and install them the same way you receive other updates.
 Stylizer 7 (CSS editor) instantly see what you get
Stylizer 7 (CSS editor) instantly see what you get1.
HTML Elements PanelStylizer 7 now provides a real-time view of the HTML DOM. Use it to drill down into elements that are invisible or difficult to hit with Bullseye, to quickly highlight and Bullseye adjacent elements, and to understand the overall structure of the page.
The Elements panel can be quickly toggled on and off when you need it. Each preview pane has its own panel, and you can dock them against any edge.
2.
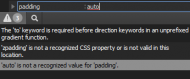
CSS DOM ViewerStylizer 7 can show you a real-time tree of the browser's view of your style sheets—the CSS DOM. Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. The CSS DOM pane not only reveals which rules and declarations were accepted by the browser, it's even smart enough to recognize which declarations in your source code produced which declarations in the DOM.
The CSS DOM viewer is linked in real-time to the Code Grid, highlighting and updating as you work. In the screenshot above, notice how Stylizer has identified the first two declarations in the DOM rule (on the left) as being produced by the border-left declaration currently selected in the Code Grid (on the right).
The CSS DOM viewer is an integrated part of the HTML Elements panel. If you have multiple preview panes open at once, the Code Grid will be linked to all of them, revealing subtle differences between browsers that are often the reason some problems take hours instead of minutes to fix.
3.
New Look-and-FeelWe've redrawn the user interface from the top of the menu to the bottom of the breadcrumb to give it a subtle, lightweight, more modern feel. The application-wide dark theme has now returned as an option in Stylizer 7. We hope you'll find it pleasing whether you're using a Retina Mac, HiDPI Windows computer, or just an ordinary display.
4.
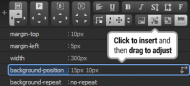
Inline Style SheetsStyle sheets embedded within your HTML in <style> tags are now a part of Bullseye. Rules in these style sheets appear alongside other Bullseye results, and the style sheets themselves can be opened into the CSS DOM viewer.
In the screenshot
above, notice the rules affecting the selected CSS "color" property are being sourced from (1) an external CSS file (2) a rule in a <style> tag, and (3) an inline style declaration.
 Stylizer 7 (CSS editor) instantly see what you getOther Great Improvements
Stylizer 7 (CSS editor) instantly see what you getOther Great Improvements Customizable Toolbar You can now customize the toolbar to include additional buttons for things like Stakeout, Rulers, and Bookmarks. Right-click on the drop-down button with the browser icon on it to add or remove buttons.
Single Bullseye Pane Stylizer 7 now displays one persistent Bullseye results pane, anchored to the bottom of the window, and shared between all preview panes. This provides more width to display results for narrow panes, and ensures the preview window stays the same shape when entering and leaving Bullseye.
Updated Browser Plugins We've updated the browser plugins to Firefox 54 and Chrome 59, with regular updates to follow.
Stable and Beta Update Channels You can now opt-in to receive Stylizer 7 updates that are marked as "beta" and download and install them the same way you receive other updates. Find the option in the About Stylizer window.
Windows: 64-bit Binary Stylizer now runs as a 64-bit application on Windows, and the browser plugins have been updated with 64-bit versions as well. (A 32-bit version of Stylizer 7 is also available).
Windows: Better Compatibility With Anti-Virus Products Because of the unconventional way Stylizer integrates web browsers into its preview panes, it has often been flagged as a "false positive" by anti-virus products. With Stylizer 7, many internal components have been rewritten to significantly reduce the likelihood of a conflict with an anti-virus product.
Windows: New Installation And Update Engine We've replaced our old installer and automatic updater with a snappy new engine that installs and delivers updates more fashionably and reliably than ever before.
Mac: Better Error Recovery Stylizer for Mac is now able to recover from many different kinds of errors, and we've improved the error reporting engine too to help us fix problems faster.
Mac: TLS/1.2 Support Stylizer 7 now works correctly with web servers that require all HTTPS traffic to arrive over TLS/1.2.
 Stylizer 7 (CSS editor) instantly see what you get
Stylizer 7 (CSS editor) instantly see what you getDownload Stylizer 7 now. Installs in seconds. Does not overwrite Stylizer 6
http://www.skybound.ca/features/#real-time-css---
/
END OF QUOTES.
