Hi!
I am trying to adjust my blog template.
I was up for HOURS trying to see if I could figure out how to tweak this code to allow for 14 categories(labels) for this blog template but I couldn't do it. You know how you label each post to categorize it.
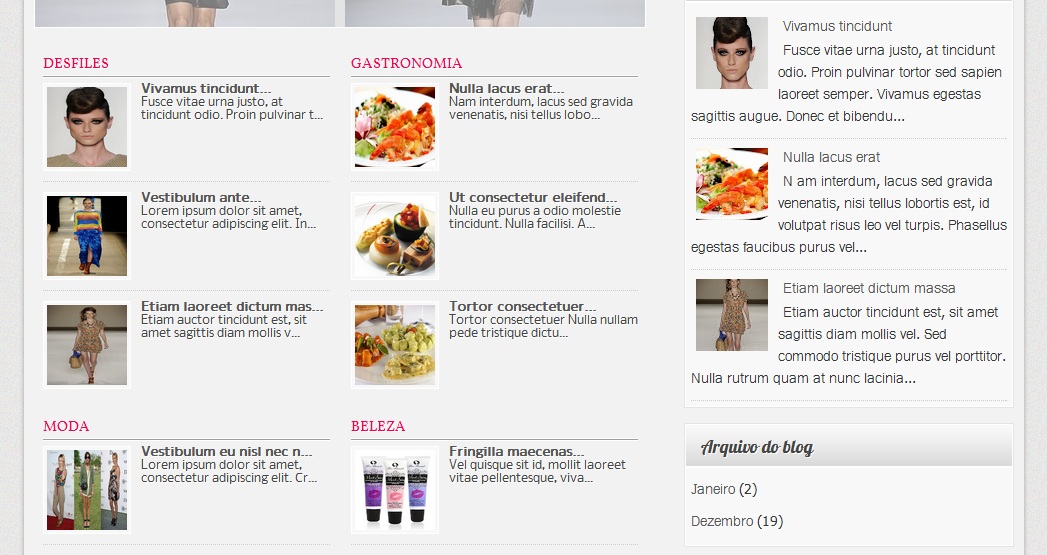
If you look at this template, in the picture you'll see how it is soo awesome and lists the content by category with the latest posts automatically generating at the top for each category (label). Its awesome and it works but it only allows for 4 categories and I need 14-16 to showcase all different types of content. [ Invalid Attachment ]
Do you have any suggestions for how to duplicate this code to make it what I need? I attached the Template with the XML extension as well as a JPEG of the way the template looks when loaded. You will find the "array" is the name of each category in the html code part. Some of it may be in Portugese because that is where the coder is from.
Haha! I feel so smart talking HTML with you! LOL