Here's an interesting one:
www.brackets.ioit's open source, appears to be supported by adobe (dont know the details there)
EDIT/NOTE:
there are two downloads - one with 'Extract' plugin from Adobe - which does the PSD file stuff (display, measure etc.) described below. This
looks good but only works with files in Adobe's cloud which sounds like requiring a creative-cloud subscription (see below).
You can also download without this plugin.
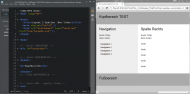
On the right here is Chrome with a live preview:
 Do you know a free HTML editor with real time preview in adjacent pane?(dark theme, text enlarged for screenshot)
Do you know a free HTML editor with real time preview in adjacent pane?(dark theme, text enlarged for screenshot)Via menu or shortcut, it will open and show a preview in Chrome - initially it only showed changes when I saved the working file (no refresh required) -but then it started doing live preview and would highlight the area I was working in and show changes instantly.
This is unfortunately now gone, so it's either buggy or I'm missing something...
[edit] now I got it

-
it does instant live preview when making changes in the css file - in the html file you have to save before changes shown (but as said needs no refresh in Chrome [/edit]
It also does something very interesting (but implemented in a way you can only use online files

) -
you can display a *.psd file and measure sizes/distances.
menu: help >Open Extract for Brackets Tutorial**NOTE: you need an AdobeID - you can then upload a .psd file - no idea if this costs -
but it seems very dubious that they dont facilitate local psd files

 Do you know a free HTML editor with real time preview in adjacent pane?
Do you know a free HTML editor with real time preview in adjacent pane?-
as per instructions onscreen
 Do you know a free HTML editor with real time preview in adjacent pane?
Do you know a free HTML editor with real time preview in adjacent pane?-
click text then shift-click text background
 Do you know a free HTML editor with real time preview in adjacent pane?
Do you know a free HTML editor with real time preview in adjacent pane?-
css
