Certain links, including links "behind" images, are jumping to one side when I hover over them, which can cause some very annoying jumping of adjacent items and occasional mass vibration if I hover on particular pixels. It's caused by an expansion of some space on the right hand side of the link. I've tried to troubleshoot this disabling all my extensions and checking my user config etc, but I can't work out why it's happening. Why some links and not others? I've examined the css using the
WebDeveloper extension but I haven't managed to see a pattern.
This started a month or so ago and I can't remember changing anything in particular at that time.
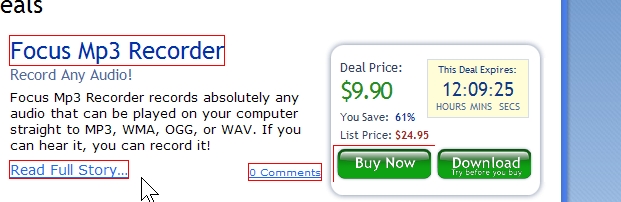
Here's an example from the current
BitsDuJour page. The thin red lines are link outlines generated by the Web Developer extension.
First, without hovering:

Then the dramatic jump when I hover over "buy now"

The "comments" link also jumps. You can see this when comparing with the screenshot where there is no hover.

You can also see the "Focus MP3 Recorder" has extra space (by observing the red outline line)

Can anyone reproduce this? Or help me fix it? Or tell me where to post instead of here? Or give me some clues as to the cause so I can google more succesfully for fixes? Or point me to a test page where I can report which links hover and which don't? It's driving me a little bit mad...
I'm using Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.8.1.11) Gecko/20071127 Firefox/2.0.0.11 - Build ID: 2007112718
On preview; on this DCF page some of the links that are expanding on hover are:
- All links at the bottom of the page between and not including Donation coder: about us and Translate - except the rss icon
- My links in my text above
- My donation yellow icon below my avatar - the other icons on the left of the donation icon are not expanding on hover. This icon is not jumping; like the Focus MP3 Recorder link above, I can only see the extra space on the right when I show the outline with the Web Developer extension.
I don't think there are any other expanding links on this page but I'm not 100% sure of that.
