Basic Info| App Name | Stylizer |
| App URL | http://www.skybound.ca |
| App Version Reviewed | 5.1.10.1119 |
| Test System Specs | Windows 7 on a Dell Vostro 1510, 3 GB RAM, about 13 GB free hard disk space |
| Supported OSs | Microsoft Windows, Mac OS X |
| Support Methods | E-mail, forum (while e-mails are answered rather fast) |
| Upgrade Policy | Pay per upgrade to a new major version (next would be 6.x): C$ 29.99 |
| Trial Version Available? | Free trial version for both OSs available, it does not support multiple browsers though |
| Pricing Scheme | C$ 79.99 per license (includes 1 laptop and 1 desktop)
(A "desktop" is a system without a battery attached during the activation process, so if you only own two laptops, feel free to remove the battery for a few moments.) |
| Screencast Video URL | http://www.skybound.ca/stylizer/videos/ |
 As I don't have a Mac OS X machine here, I'll describe the Windows version, so if anything's different, don't blame me.Intro:Stylizer
As I don't have a Mac OS X machine here, I'll describe the Windows version, so if anything's different, don't blame me.Intro:Stylizer is probably the most advanced CSS editor I have ever stumbled upon. As it lacks a way to edit local CSS files, it follows a completely different approach than Rapid CSS, CSSEdit and all those "alternatives". Basically, you take a website and do some WYSIWYG modifications without having to type everything into a boring text editor window.
After startup, you only have some kind of a browser window with (modifiable) toolbar buttons and (not modifiable) menus. Enter a website or a local HTML page there to make Stylizer parse the included style sheets and the Stylizer controls appear. See the screenshot above to get a clue how it actually looks.
(Stylizer comes with two built-in styles, the default one is black, but I prefer the greyish look.)
Who is this app designed for:I bought a license for my job as a webworker. Things that were done with Firebug (CSS debugging) can be done better with Stylizer. Also, it is not limited to one browser engine, switching it only takes one click when added to the toolbar.
The GoodYou can control Stylizer entirely
by keyboard, but using the mouse to control the buttons is also rather fine, especially as you see all changes directly.
You can't make CSS errors without noticing it using Stylizer, as you can't type anything into a boring white window here. It forces you to focus on the actual design.
Stylizer comes with a built-in CSS check that tries to find errors when parsing the page's CSS files initially or when it is called
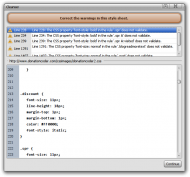
manually. Below is a screen shot of the Cleanser dialog that came up when opening DC for the screen shots:

You can easily fix the shown errors (the bottom part of the window is a simple text editor window with direct links to the erroneous lines) and upload the changes automatically if Stylizer knows the FTP login data, so you don't have to upload it manually again.
The main thing other CSS editors are missing is the possibility to preview changes directly in several browsers. The default engine is Webkit. An activated Stylizer can also download Firefox 2, 3, 3.5, 3.6 and several Internet Explorer engines (including IE6) and switch them immediately. Anyway, Firefox 4 support is missing yet. I assume it will come in a later version when it's done.
Stylizer supports proprietary "pseudo-styles" for CSS3 (-moz-* and -webkit-*) and displays them in its auto-completion popup when adding a new style. You can set the different CSS3 approaches with
shortcuts like
+opacity (for the various
opacity implementations).
IE-specific styles are possible by initialization commands and so-called
Browser Filters.
Other goodies are the "bullseye" (by pressing the Space bar) that works like element selection in Firebug and enables you to add CSS classes for any single element on the site, a "ruler" which helps you measure (do tell...), a "lens", and "stakeout" which highlights all elements matched by a selected CSS rule.
Activating a licensed Stylizer is rather unobtrusive: Once it can connect to the internet, it determines what kind of machine you are on (see the Basic Info table) and gives you a trial activation so the Skybound guys can give your money back easier if you decide that you don't like it within the first few weeks after you bought a license. If you change your hardware equipment later, you'll only need to send an e-mail to Skybound; they'll disable your previous activation then and you can activate again.
The help and FAQ on the website are not really long but helpful for new users as they describe everything related to hotkeys, shortcuts and stuff.
The Bad, The UglyThe only real "con" I found is that the UI takes a bit to load and (sometimes) feels sluggish. That might be because the devs do not follow "design rules" which makes Stylizer a really flexible GUI anyway. Probably new users might also wonder why there is no way to open a CSS file directly, but that is not Stylizer's main goal either. CSS files without a HTML structure are rather unlikely to be out there anyway, so probably Stylizer teaches those users to do it all in the correct order.
C$ 79.99 might seem like a high price, but if you earn your money with CSS stuff, it is well worth it as you save a lot of time during development process.
Why I think you should use this productThe only reason to use a separate CSS editor is not to waste time for typing and testing styles you can only guess and see if they work. Stylizer automates that for you. People working in the web design business know: Time is money. That said, Stylizer effectively saves money.
Home users who do CSS for the thrill of it might consider sticking with their preferred text editor, but the Stylizer trial could convince them, too.
How does it compare to similar appsThere is no similar app I know about.

Probably there is Firebug which also does some kind of WYSIWYG modification but it does not have Stylizer's CSS controls. You can't switch the browser engine on-the-fly with it either, so Firebug is rather different.
ConclusionsStylizer might look odd, but it feels alright. The time it takes to learn to know all of its features can be minimized watching the great video tutorials. If there was a rating for Stylizer-like applications, I would give it quite 100%. Too bad there is none yet.








